Курс лекций: Информационное обеспечение автоматизированных библиотечных систем. Часть 3 — Web-сайты автоматизированных библиотечно-информационных систем
- Курс лекций: Информационное обеспечение автоматизированных библиотечных систем. Часть 3
- Основныt требования к СУБД и их функции
- Внешние базы данных АБИС
- Внутренние базы данных АБИС
- Электронный каталог как внутренняя база данных
- Сводные электронные каталоги
- Web-сайты автоматизированных библиотечно-информационных систем
- Нормативно-справочная база АБИС
- Совместимость форматов
- Машиночитаемая каталогизация
- Международные коммуникативные форматы и стандарты библиографической записи
- Национальные коммуникативные форматы библиографической записи
- Описание формата USMARC
- Цели создания форматаUNIMARC
- Задачи, возлагаемые на формат
- Вопросы конвертирования международных форматов
Web-сайт — совокупность взаимосвязанных Web-страниц.
Каждая страница определяется соответствующим HTML-кодом. HTML-код представляет собой набор команд или инструкций, написанных на специальном языке HTML (язык разметки гипертекста). Этот код сохраняется в обычном текстовом файле с расширением html и может редактироваться с помощью простого текстового редактора.
Web-сайт состоит из связанных между собой Web-страниц. Web-страница представляет собой текстовый файл с расширением *.htm, который содержит текстовую информацию и специальные команды — HTML-коды, определяющие в каком виде эта информация будет отображаться в окне браузера. Вся графическая, аудио- и видео-информация непосредственно в Web-страницу не входит и представляет собой отдельные файлы с расширениями *.gif, *.jpg (графика), *.mid, *.mp3 (звук), *.avi (видео). В HTML-коде страницы содержатся только указания на такие файлы.
Каждая страница Web-сайта также имеет свой Internet адрес, который состоит из адреса сайта и имени файла, соответствующего данной странице. Таким образом, Web-сайт — это информационный ресурс, состоящий из связанных между собой гипертекстовых документов (Web-страниц), размещенный на Web-сервере и имеющий индивидуальный адрес.
КЛАССИФИКАЦИЯ WEB-САЙТОВ
В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет.
Это личные страницы, содержащие информацию об авторе, его интересах. Их создают для того, чтобы обрести друзей по интересам, расширить свой кругозор, свой мир.
Информационные сайты. К ним относятся сайты учебных заведений, сообществ по интересам, фирм и др.
Сайты учебных заведений. К наиболее известным относится Web-сайт "Школьный сектор" (http://www.school-sector.relarn.ru), созданный в 1998 г. Его создание способствовало развитию активного сегмента информационной образовательной среды для учителей-предметников из разных городов. Здесь еженедельно размещаются результаты проектной учебной работы школьников (в том числе, web-странички разного типа, созданные ими), размышления учителей и координаторов сетевой работы по поводу сетевой деятельности в школе, интеграции ее к учебной программе, выступления специалистов об образовательной деятельности школ в Сети. Здесь же представлена информация о семинарах, конференциях, новых web-сайтах, педагогических изданиях и медиасредствах, которые могут помочь учителям-предметникам в их учебной деятельности и многое другое.
Сайты дистанционного обучения и консультирования. На этих сайтах размещены обучающие программы и тесты, доступные в режиме on-line для студентов и школьников.
Сейчас в Сети размещено также большое количество информационно-развлекательных сайтов.
Web-сайт включает текст, графику или звук, отсылки к другим файлам. Страницы, связаны друг с другом гиперссылками и единой системой навигации.
В основе сайта находится домашняя страница — это главная страница сайта, с которой можно перейти посредством ссылок на другие страницы сайта, а также на любые другие страницы Всемирной паутины, принадлежащие другим сайтам.
Для работы с сайтами используют браузеры — например Опера, IE. По степени доступности различают: бесплатные, условно-бесплатные, платные, закрытые для публичного доступа браузеры.
Главное место в структуре веб-сайта библиотеки занимают электронные информационные ресурсы, из которым основным выступает ЭК. Эк в онлайновом доступе — это неотъемлемая часть информационного сервиса, представляемого библиотеками для своих пользователей. Кроме каталогов сайты библиотек предлагают разнообразные БД, от библиографических до полнотекстовых, доступ к онлайновым энциклопедиям, словарям, электронным журналам, электронным библиотекам. Дизайн библиотечных сайтов достаточно сдержан с точки зрения колорита. Оригинальность дизайна сайта вытекает из специфики фондов и контингента пользователей конкретной библиотеки.
В современных дискуссиях о дизайне библиотечных Web-сайтов часто говорится об организации их как своеобразных «информационных ворот» или порталов. Портал — «ворота», вход в Web. Это стартовая страница с иерархическим тематическим справочником, поисковым окном и рядом добавочных возможностей. Портал — это «суперсайт», обеспечивающий разнообразие услуг, включающих поиск по Web, новости, Адресные книги, бесплатную электронную почту, группы новостей, онлайновые покупки и выход на другие сайты.
Идеология портала в ее преломлении применительно задачам библиотечных Web-сайтов выражается в том, что последние стремятся предложить своим пользователям широкий спектр поисковых и информационных возможностей. При этом главная, или «домашняя страница» сайта организуется таким образом, чтобы обеспечить именно с нее наибольшее количество «входов» в ресурсы и услуги библиотеки. Она становится максимально информационной, с минимумом графики.
В последние годы проявляется тенденция, отражающая общее направление развития НИТ, а именно — стремление максимально приспособить библиотечный сайт к потребностям конкретного пользователя, персонализировать получение информации. Причины новых поисков лежат в изменившихся ожиданиях пользователей библиотек. Интернет и, в частности, WWW приучили пользователя к удобству и гибкости в пользовании информацией. Приспосабливая под свои личные интересы порталы My Excite, My Yahoo! и другие, пользователи задаются вопросом: почему библиотеки не дают им таких же возможностей?
Содержание и дизайн библиотечных Web-сайтов
Типовая модель библиотечного сайта состоит из следующих рубрик:
1. Название библиотеки;
2. Информация о библиотеке (распорядок работы и пр.);
3. Интерактивные контактные e-mail адреса;
4. Дата последнего обновления страниц;
5. Ссылки на поисковые системы Интернет;
6. Книжные обозрения, списки рекомендуемой литературы;
7. Фотография здания библиотеки;
8. Информация об имеющихся Интернет-ресурсах;
9. Ссылки на ресурсы местности/региона.Новости библиотечной деятельности;
10. Информация об Интернет для пользователей библиотеки;
11. Правила библиотеки;
12. Электронные журналы.
Доступ к онлайновым энциклопедиям и словарям, электронным журналам также является важным элементом контента современного библиотечного Web-сайта.
Что касается дизайна библиотечных сайтов, то он, как правило, достаточно сдержан с точки зрения колорита. Сайты библиотек обычно не злоупотребляют применением большого количества графики и слишком ярких цветов, не «мигают» и редко «движутся». Часто оригинальность дизайна сайта домашней страницы вытекает из специфики фондов и контингента пользователей конкретной библиотеки.
ЭТАПЫ РАЗРАБОТКИ WEB-САЙТА
Главными задачами при разработке любого Web-сайта являются четкая организация структуры сайта и определение его информационного наполнения. Другими словами, на первом этапе необходимо создать информационную модель Web-сайта.
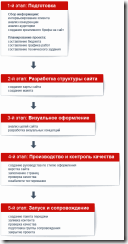
Выделяют следующие этапы разработки Web-сайта: планирование, реализация, тестирование, публикация, рекламирование, сопровождение.
Планирование является первым и, вероятно, наиболее важным этапом создания хорошего Web-сайта. На стадии планирования определяется следующее:
- цели создания Web-сайта (Зачем? Какие задачи он должен выполнять и на какую аудиторию он рассчитан?);
- характер содержимого;
- структура (От того, как организована подача материала на Web-сайте, зависит "путь", который должен пройти пользователь в поисках нужной ему информации. Этих "путей" может быть несколько, но каждый из них должен быть логически обоснованным. Всегда должна быть возможность вернуться в исходную точку за один шаг, в частности, каждая страница должна иметь ссылку на домашнюю страницу Web-сайта);
- особенности оформления (определяется структура каждой страницы и разрабатывается графика).
Любую страницу можно оценить по трем параметрам: контенту, внешнему виду и навигации. Одно должно дополнять другое, и ни в коем случае не подавлять.
Реализация. Это и есть работа по созданию сайта. На этом этапе проводится подготовка текстового и графического материала (печать, сканирование). Материал разбивается по файлам в соответствии со структурой. Организуются ссылки между файлами сайта.
Тестирование. Завершив работу по размещению страниц на Web-сайте, необходимо выполнить тестирование. Оно состоит из двух этапов: тестирование на работоспособность и тестирование на удобство пользования интерфейсом.
На этапе тестирования на работоспособность проверяют, как функционирует Web-сайт, используя те же условия, при которых с ним будет работать пользователь.
Публикация. Готовый Web-сайт необходимо опубликовать на Web-сервере, чтобы он был доступен через Internet. Если ваш сайт создан посредством редактора FrontPage, то на сервере должны быть инсталлированы серверные расширения FrontPage, что обеспечит полную поддержку доступных в FrontPage компонентов, которые были помещены на странице в процессе создания сайта.
Рекламирование сайта. Существует множество приемов рекламирования сайта: размещение информации о нем на поисковом Web-сайте, организация взаимных ссылок с другими сайтами и т.д.Основное требование к содержимому Web-сайта — полнота и достоверность. Информация должна быть представлена таким образом, чтобы пользователь, однажды посетивший Web-сайт, еще ни раз обратился к нему.
Сопровождение сайта. Содержимое Web-сайта может подвергаться неоднократным изменениям. Важно, чтобы предоставляемая на Web-сайте информация всегда была актуальной.Обязательное правило: Web-сайт должен обновляться не реже одного раза в месяц.
НАВИГАЦИОННАЯ СХЕМА WEB-САЙТА
Web-сайт состоит из связанных между собой гипертекстовых документов.
Гипертекст — это способ хранения и манипулирования информации, позволяющий устанавливать связи между любыми "информационными единицами". Связь между информационными единицами осуществляется по гиперссылкам. Гиперссылка — это выделенный фрагмент текста, с помощью которого осуществляется переход от одного документа к другому. Обычно гиперссылки выделяют синим цветом и подчеркиванием.
Навигационная схема Web-сайта зависит от его структуры и определяет то, как пользователь будет по нему перемещаться и получать доступ к информации, которая представляется.
Проблемы создания и поддержки библиотечных Web-сайтов
Практика создания и ведения Web-сайтов уже на протяжении ряда лет помогла осознать как важность планомерной, каждодневной работы по административной и технической поддержке Web-сайтов, так и необходимость постоянного интенсивного поиска новых идей, творческого отношения к их наполнению и дизайну. Только богатый контент, регулярное обновление, продуманная структура и удобная навигация делают библиотечные Web-сайты авторитетными и надежными источниками информации.
Говоря о качестве библиотечных сайтов, мы должны помнить, что умение оценивать Web-сайты чрезвычайно актуально как для создания и поддержки хороших сайтов библиотек, так и для эффективного информационного обслулуживания пользователей. Современный профессионал в сфере библиотечного дела должен владеть критериями оценки качества ресурсов Интернета, уметь определять целевое назначение Web-сайтов, их предполагаемую аудиторию, содержательный охват ресурсов. Достоверность, точность и современность информации, ее оригинальность, частота обновления, соответствие контента цели сайта выступают как требования к сайту для его создателей и как критерии оценки для его пользователей. Навигация по сайту также оценивается по степени дружественности сайта, его поисковым возможностям, надежности гипертекстовых ссылок, наличию дополнительных поисковых функций. Характеристикой сайта служит и его дизайн: функциональность графики и мультимедиа, степень полезности использования «иконок», читабельность текста, соотношение текста и визуальных образов. Доступ к сайту оценивается в зависимости от того, насколько он обеспечивает поддержку разных форматов, какова надежность соединения, доступность контактной информации, обеспечение безопасности и конфиденциальности пользователей.